样式组件
TextStyle
TextStyle( // 文本样式
fontSize: 30,
color: Colors.red, // 文本颜色
fontWeight: FontWeight.w500, // 字体粗细
fontStyle: FontStyle.italic, // 斜体 字体样式
fontFamily: 'XiaoWei', // 自定义字体
decoration: TextDecoration.underline, // 下划线
)
Colors
备注
Color(0xFF42A5F5)
Color.fromRGBO(66, 165, 245, 1.0)
Color.fromARGB(0xff, 0x42, 0xA5, 0xF5)
Color.fromARGB(255, 66, 165, 245)
Colors.red
边距
// 全部方向
EdgeInsets.all(10)
// 左 上 右 下
EdgeInsets.fromLTRB(10, 10, 10, 10)
// 指定方向
EdgeInsets.only(left: 10, top: 10, right: 10, bottom: 10)
// 上下 左右
EdgeInsets.symmetric(vertical: 10.0, horizontal: 10.0)
内边距
外边距
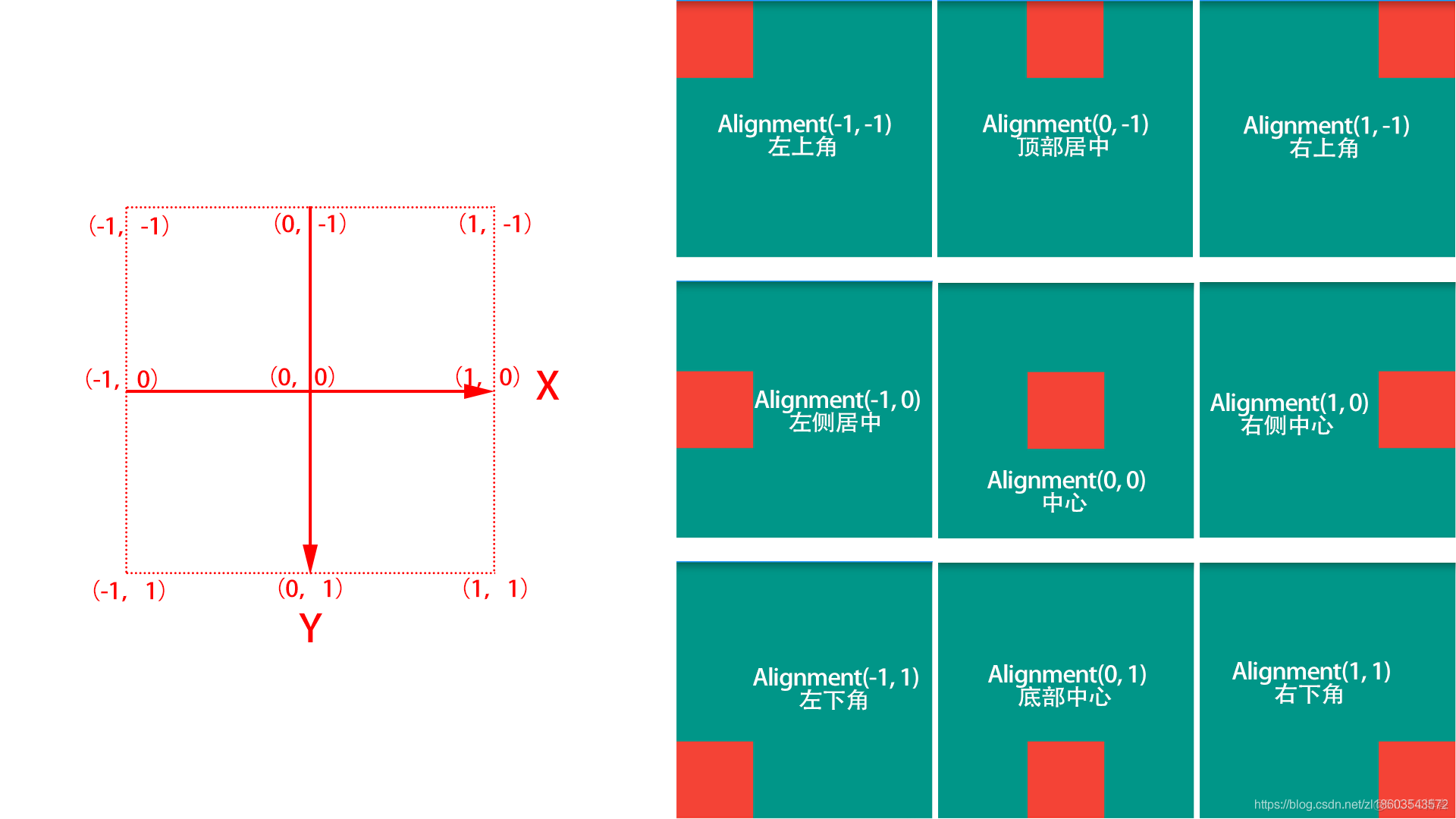
Alignment
对齐方式
Alignment(0,0)

RoundedRectangleBorder
边框样式
shape: RoundedRectangleBorder( // 边框样式
borderRadius: BorderRadius.circular(25), // 边框圆角
)
physics
滚动效果
备注
BouncingScrollPhysics(), // 弹性效果 反弹效果
ClampingScrollPhysics(), // 弹性效果 夹住效果
AlwaysScrollableScrollPhysics(), // 弹性效果 始终响应滚动 默认
NeverScrollableScrollPhysics(), // 弹性效果 不响应滚动
ButtonStyle
按钮样式
ButtonStyle(
backgroundColor: MaterialStateProperty.all(Color(0xFF9C1C1C)), // 背景颜色
// 圆角
shape: MaterialStateProperty.all(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(16.0),
),
),
// 内边距
padding: MaterialStateProperty.all(
EdgeInsets.symmetric(horizontal: 120, vertical: 14.0)),
),